10:22・2021/08/09

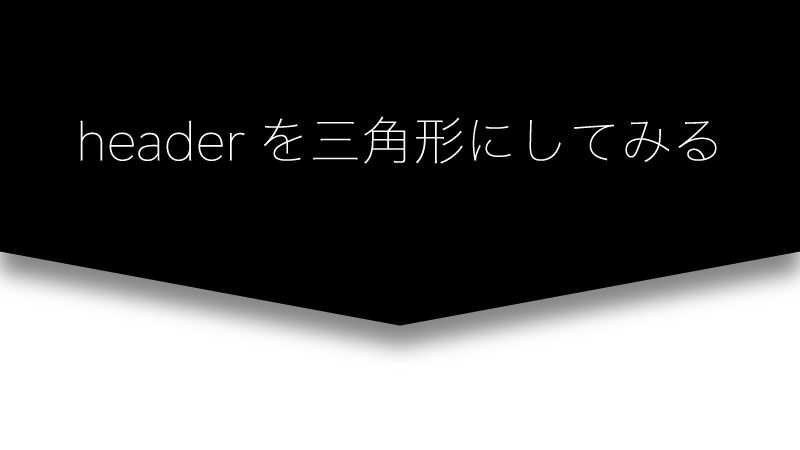
headerを三角形にしてみる
16:55・2020/10/12 公開
23:32・2020/12/19 更新
縮めても伸ばしても、角が割れません。

サンプルページ-GitHub Pages
コード
<div class="square"></div>
<div class="triangle"></div>.square {
width: 100%;
height: 48px;
background: #000;
text-align: center;
}
.triangle {
width:0;
height:0;
border-right: 50vw solid transparent; //透明
border-left: 50vw solid transparent; //透明
border-top:20px solid #000; //三角形の高さ(頂点)
}解説
四角形(.square)と下向き三角形(.triangle)を組み合わせて作っています。

三角形は左右のborderにtransparent(透明部分)を50vw(view width)分設定することで中央のみが一番高くなるようになっています。
デメリット
ロゴを上にのせるとき、普通にやると四角形の部分にしか設置できないです。
(上のやつは「text-align: center;」と「margin-top: 10px;」で良い感じになっているので、マージンを弄ると三角形に被るように位置が変えられるかも)
余談
はじめは画像貼っときゃできるやろと思ってましたが、動かすと頂点が割れて平らになってしまうんですよね……不思議だ……。
(幅に対しての高さが足りず、頂点が隠れてしまっている?)
以上、備忘録でした。