16:55・2020/10/12
カテゴリー
HTML_CSS JavaScript works 日記モルガチャ集計ツールを作ったよ
18:53・2021/08/23 公開
00:08・2021/08/27 更新
モルカーパーキングを始めまして(8/16)
↓
某攻略サイトに寄稿しまして(8/18)
↓
「ガチャの詳細知りてぇ~」と思ったので集計ツールを2種類作りました(8/19~8/21)
テキストデータから集計するツール
リンク
見た目

簡素。
仕様
タイムモルカー,
にんじん,
わさび,
ぽぽむ,
チョコミント,
ぽてと,
ヒマラヤン,
ローズ,
テディ,
わさび,
︙こんな感じのテキストデータを入れるとガチャ結果を集計できます。
コード
特に解説することもないのでDLリンクを置いておきます。
テキストを配列にして、全てひらがなに変換した後に、ガチャリストにある名前と照合しています。
↓コピペ元
JavaScriptでカタカナをひらがなに変換する(その逆も)
名前の長いモルカーは個別に例外を指定してif文で地道に判定しています。
名前の最初のn文字で判定した方が確実だし面白いかなぁとも思ったけど大変そうだったので止めました。
ボタンで集計するツール
リンク
見た目

そこそこ頑張りました。css gridが最近のお気に入り。
仕様
モルカーのボタンを押すとfirebaseのデータベースが上書きされます。
コード
ボタンを押した後データベースから再集計をしているわけではないので、なんかいい感じにローカルで処理したかったんですがスマホからだとやっぱりダメでしたね……うーん……。
JSでのボタン生成直後、集計の処理が走らなかったのでsetTimeoutを使っています。ダサい。
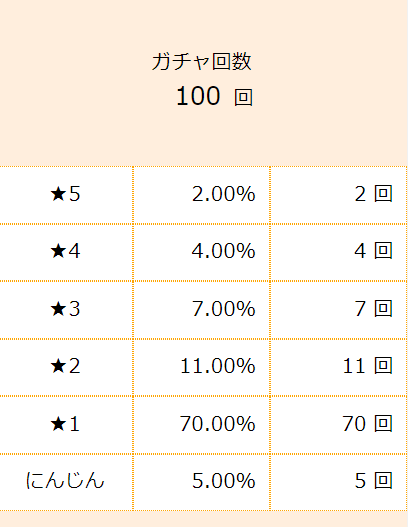
おまけ
折角作ったので100連分のデータを追加しました。

以上!!!
操作の記録と、JSONのDLがしたいのでまた何か弄るかも。
【追記】
ページ内にJSONテキストを表示するようにしました。