16:55・2020/10/12

カテゴリー
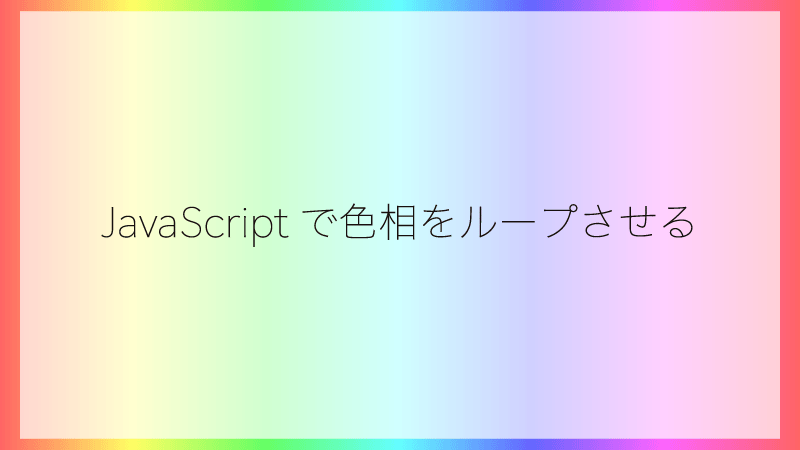
JavaScript works色相をループさせるJavaScript
16:49・2020/12/03 公開
16:49・2020/12/03 更新
DEMO
解説
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>色相ループ</title>
</head>
<body>
<script>
let _r = 255;//Redの初期値
let _g = 100;//Greenの初期値
let _b = 100;//Blueの初期値
function changeColor() {
let _color = 'rgb(' + _r + ',' + _g + ',' + _b + ')';
//それぞれの色をpropaty用に合体
//出力:rgb(255,100,100)
document.body.style.backgroundColor = _color;
//bodyの背景色に_colorを設定
}
function countdownB() {
_b--;//Blueの更新式
changeColor();
let _timer = setTimeout(countdownB, 10);0.01秒ごとに行う
if (_b < 101) {
clearTimeout(_timer);//_timerの処理を止める
countupG();//次の処理に移る
console.log('f');//fをコンソールに出力
};
}
function countupR() {
_r++;
changeColor();
let _timer = setTimeout(countupR, 10);
if (_r > 255) {
clearTimeout(_timer);
countdownB();
console.log('e');
};
}
function countdownG() {
_g--;
changeColor();
let _timer = setTimeout(countdownG, 10);
if (_g < 101) {
clearTimeout(_timer);
countupR();
console.log('d');
};
}
function countupB() {
_b++;
changeColor();
let _timer = setTimeout(countupB, 10);
if (_b > 255) {
clearTimeout(_timer);
countdownG();
console.log('c');
};
}
function countdownR() {
_r--;
changeColor();
let _timer = setTimeout(countdownR, 10);
if (_r < 101) {
clearTimeout(_timer);
countupB();
console.log('b');
};
}
function countupG() {
_g++;
changeColor();
let _timer = setTimeout(countupG, 10);
if (_g > 255) {
clearTimeout(_timer);
countdownR();
console.log('a');
};
}
countupG(); //一番最初の処理
</script>
</body>
</html>countup、countdownと数字の動きを分けて記述しました。
順番はGoogleのカラーピッカーを左からなぞったものになっています。
処理が下から行われているのは定義が先にあった方が良いような気がしたからです。
(consoleにはaからfまでが順番に無限に出力され続けます)。